Lab 4: Browser DevToolsFall 2023
This lab seeks to help introduce you to the Mozilla Firefox GUI, Developer Tools, and basic HTML and JavaScript. As in the previous lab and project, you will set up Docker for use and then learn how to open the Firefox GUI, explore webpages with Developer Tools, and use the Web Console.
Useful Links
- Docker setup guide
- Starter code
- Autograder
- Firefox Developer Tools Documentation
- HTML Documentation
- JavaScript Document Methods
Resources
Primer
Before you begin the lab, we recommend watching this primer video. While this video is part of the primer for the Web Project, the Web Inspector demo contains many helpful tips for the lab.
- Primer Video: XSS and Web Inspector (Demo begins at 5:30)
- Slides: Web Primer Slides (Slides 8 to 17)
Setup
If you haven’t already, follow our Docker guide to learn how to set up Docker on your computer. This will be useful both for this lab as well as for the remaining projects and labs.
To get the code for this lab, create a repo using the GitHub template. Make sure that this repository is private. Clone the repository onto your system, then open it in VS Code. If you successfully set up Docker, you should be greeted with a pop-up in the bottom right asking you to reopen the directory in the development container; do so now.
Please ensure that no other Docker containers are running at the time of setup. Other containers from previous projects may contend for ports on your host machine.
Tasks
You will write your answers for part 1 and part 2 in submit.toml. You will write your answers for part 3 in the task<N>.js files.
Part 1: Opening the Firefox GUI
After opening the Lab 4: Browser DevTools folder that you cloned in VS Code’s Remote-Containers,
it is important to understand how to access the Firefox GUI. Let’s take a look at
the docker-compose.yml file in the .devcontainer directory. Observe that the Firefox
GUI will be served on port 4235 with localhost. To access the GUI,
open your web browser and type http://localhost:4235,
in the search bar; you should observe the following:

Copying and Pasting From Your Local Machine to the GUI
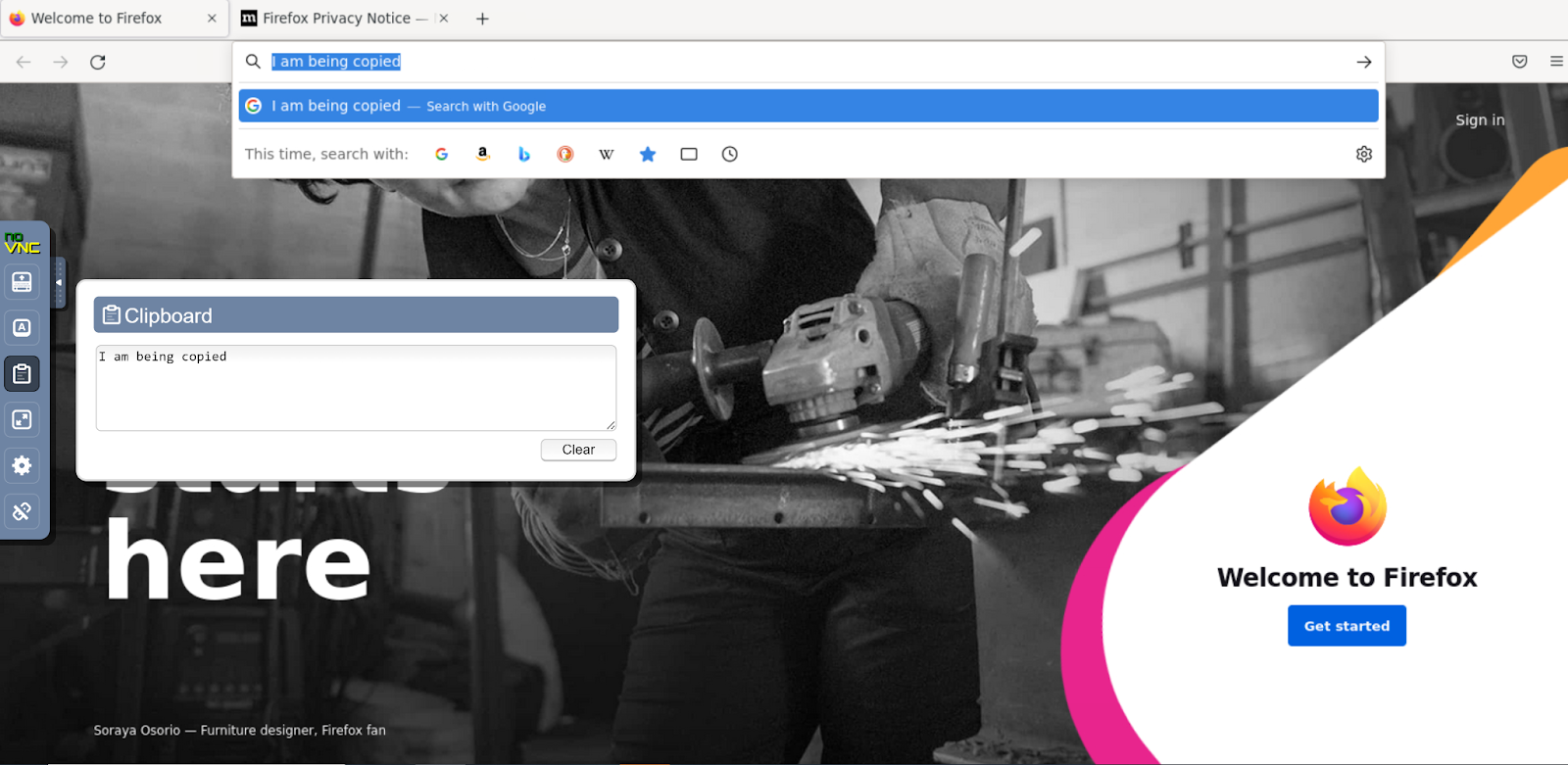
noVNC, the VNC Client allowing you to view the Firefox GUI in your browser, provides some useful features that will come in handy for the Web Project. Look for the collapsible tab on the right side of the Firefox GUI. When you expand it, it should provide the following options:

One tool of particular importance is the clipboard. The clipboard allows you to copy from your local machine to the Firefox GUI; when you want to be able to copy and paste from your local machine to the GUI, copy whatever you want locally, open the clipboard tool and paste whatever it is you copied. You can now paste that content in your GUI. The clipboard can also be used to copy and paste content from the Firefox GUI to your local machine.
Task 1 Navigate to the second tab that is titled “Firefox Privacy Notice”. Copy the URL of this tab into submit.toml. 10 pts
Part 2: Firefox Page Inspector
Find the Secret String
A Web Inspector or a Browser Inspector is part of the Development Tools suite. It helps to identify and locate what’s inside the web page in a browser. With the Web Inspector, we can explore and manipulate the browser’s code to see the screen’s sudden changes. This is also popularly referred to as “inspecting an element”. The inspector shows the CSS, HTML, and JavaScript of the web page so that the developer or the tester can analyze the web page and use the browser developer tools’ features to run checks, observe network activity, and see what information the website is caching, among other things.
Project 4 requires the use of Firefox’s Page Inspector for a host of
reasons, so it’s important to familiarize yourself with how to access
it.
To open the Firefox GUI Page Inspector, right-click on a webpage and
click ‘Inspect’. You can also use the keyboard shortcut CTRL + SHIFT + I.
Task 2 Navigate to the cs 3235 Lab 4 write-up (this page!) in the Firefox GUI. The webpage has a secret message embedded in the HTML that you can see through the Page Inspector. Copy the secret message to
submit.toml. 10 pts
Hint: The Hidden Message is contained in an HTML comment underneath the ‘Find the Secret String’ subheading in the Lab 4 write-up. Highlight the Find the Secret String subheading, right click, and then click Inspect.
Open an HTML File in the Firefox GUI
As you saw in previous assignments that leverage docker,
your assignment files are stored in the /workspaces/lab4 directory.
Parts of Project 4 will require you to open files located in your directory,
so we’ll walk through how to open files in the GUI.
Task 3 To open a file, press and
hold CTRL + O, this should open an ‘Open File’ window. From here, click
‘Other Locations > Computer > workspaces > lab4 > task3.html’. After this, click ‘open’ to
open task3.html in the GUI. Now, copy the path of the file that you see in the browser’s
search bar into submit.toml. 10 pts
Hint: it should begin with file:///...
Edit a Script Tag and Fetch the Cookie
HTTP Cookies are an essential part of the modern internet. They let websites remember you, your website logins, shopping carts and more. However, if a webpage is misconfigured, they can be used to carry out dangerous attacks.
We can set cookies on a webpage through HTML <script> tags.
Task 4 Open the task4.html file in VS Code.
Fill in document.cookie with the string “cs3235”. 10 pts
What you’ve done is changed the name of a cookie that will be stored by the webpage.
We can view the cookies a webpage stores in our browser using the Inspector suite.
To do this, first open task4.html in the Firefox GUI just as you did in the last task.
After doing this, open Inspector which opens the Dev Tools, and navigate to the ‘Storage’
tab. Observe the available tabs below:

Once on the Storage tab of the Development Tools suite,
navigate to ‘Cookies’ on the sidebar. Find the cookie with a value equal to ‘cs3235’.
Copy the information about that cookie into submit.toml, namely, the following information that you can retrieve from the ‘Data’ tab on the right side of Dev Tools:
- Cookie Value
- Cookie Path
- HttpOnly Flag
- Secure Flag
- SameSite Value
Part 3: The Firefox Web Console and Element Selection
An important feature of modern web browsers is the Web Console. It logs information associated with a web page: network requests, JavaScript, CSS, security errors and warnings as well as error, warning and informational messages explicitly logged by JavaScript code running in the page context. Additionally, it enables developers to interact with a web page by executing JavaScript expressions in the context of the page. This means that instead of having to go back to the source script each time, we can execute JS in the browser and watch what is returned in real-time.
In this task, you’ll be using the Firefox GUI’s Web Console to interact with
elements contained in part3.html. To do this, we’ll utilize an important
paradigm of web programming: the Document Object Model (DOM).
The Document Object Model (DOM) connects web pages to scripts or programming
languages by representing the structure of a document—such as the HTML
representing a web page—in memory. DOM methods allow programmatic access
to the tree. With them, you can change the document’s structure, style,
or content.
To access the DOM, we can use the Document interface, which serves as the
entry point to a web page’s content. Useful DOM methods can be found on the
Document() Interface methods page.
part3.html is a short page that contains information on US states, cities and
counties. Please open this page in the Firefox GUI. After the page has loaded,
open the Development Tools suite and navigate to the Console tab. Here, you will write
commands to target specific parts of the HTML content.
Task 5 Write a command that returns all elements with
the class name state. It should return an HTMLCollection of length 3.
After ensuring your command’s correctness, copy your command into task5.js after let answer =. 20 pts
Task 6 Write a command that returns all <h1> elements.
It should return a NodeList or HTMLCollection of length 3.
After ensuring your command’s correctness, copy your command into task6.js after let answer =. 20 pts
Task 7 Write a command that returns the third child element of the counties div.
It should return a div of class ‘county’, and the heading of that div should be Suffolk County.
After ensuring your command’s correctness, copy your command into task7.js after let answer =. 20 pts
Hint: to access the children of the div with the id ‘counties’, use the .children property.
task5.js, task6.js, and task7.js are now ready to be submitted to the Autograder.
Submission
Submit the following files to the Autograder by the deadline:
submit.tomltask5.jstask6.jstask7.js